
In the KnowledgeCenter and Skillsoft Advantage packages, formatting of fonts and background colors is controlled by Cascading Style Sheets (CSS). CSS is a language used to determine the presentation of certain types of documents, including HTML pages. HTML pages are created in layers. For the purpose of this discussion, the body of the page is considered the bottom layer. Once the body is created, elements such as tables, paragraphs, headings, fonts, and images are added to the page. Each element added to the page sits on top of the body. Elements can be stacked on top of each other as well as next to each other.
CSS uses styles to control the formatting of these elements. A style contains the instructions for how the element should display. A style is created with the desired instructions, then applied to the desired element(s). The same style can be applied to one or several elements of the same type.
CSS uses a hierarchical model of inheritance to determine how styles should be applied to elements. It is important to understand this concept before modifying any of the styles in the Editor.
In an HTML page, the bottom layer is considered the 'parent' layer, and elements placed on top of this layer are the 'child' layers. An element on top of another element would be the 'child of a child'. One parent layer can have many child layers, each of which can have many children, and so on. There is no limit to the amount of children any given layer can have.
When styles are applied, child elements inherit styles from their parent element. A style applied to a child element takes precedence over a style applied to its parent element. Any style applied explicitly to a child element will override a style applied to the parent. If a style is applied to a parent element, but not to the child element, the child will inherit the style applied to the parent.
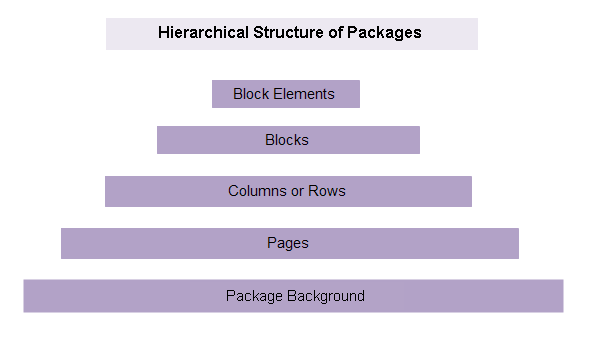
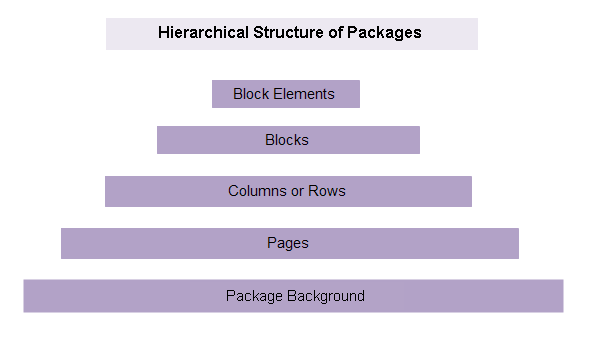
The image below depicts the basic hierarchical structure of all packages. The Package Background is the bottom layer and all other elements are children or grandchildren of the Background. Block Elements are the topmost layer and changes made at this level will only effect the specific element. Each layer can inherit settings from the layer beneath it. For instance, if you customize text at the page level, all levels above the page that are not specifically customized will inherit the page level changes.

Before customizing any styles, you should consider your overall plan for the look and feel of the entire package. Decide beforehand whether or not you will make changes at the element or block level, the page level, or across the entire package. If you make several changes at the element or block level, and in the future decide to make page or entire site changes that differ from the block level changes, you will have to re-customize each block individually to achieve the universal look.
Some blocks in most stock packages have been customized by the Skillsoft Custom Content Group for visual effect. When making page level changes, these customized blocks will not be modified. If you make a change and do not get the expected results, you may have to individually modify the block or block elements to get the desired results.
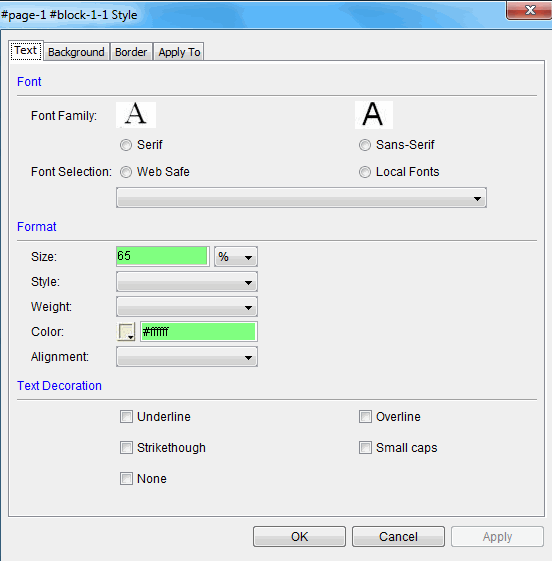
Use the Style Editor to determine if a block has been customized. When you open the Style Editor, fields with a value have been customized at that element level. An empty value indicates that attribute of the style is inherited from a different element. In the image below, the Style Editor was opened from a block level style. The fields in green were customized for this specific element. The blank fields inherit their settings from a parent element. If you attempt to modify this element at the page level, the size and color will not be effected.

If you make a style change and get unexpected or undesirable results, use the Undo button to role the changes back. You can also revert individual styles in the Available Styles list to stock. Right click on the italicized style name and click Revert to Stock.
In This Section
© 2015 Skillsoft Ireland Limited